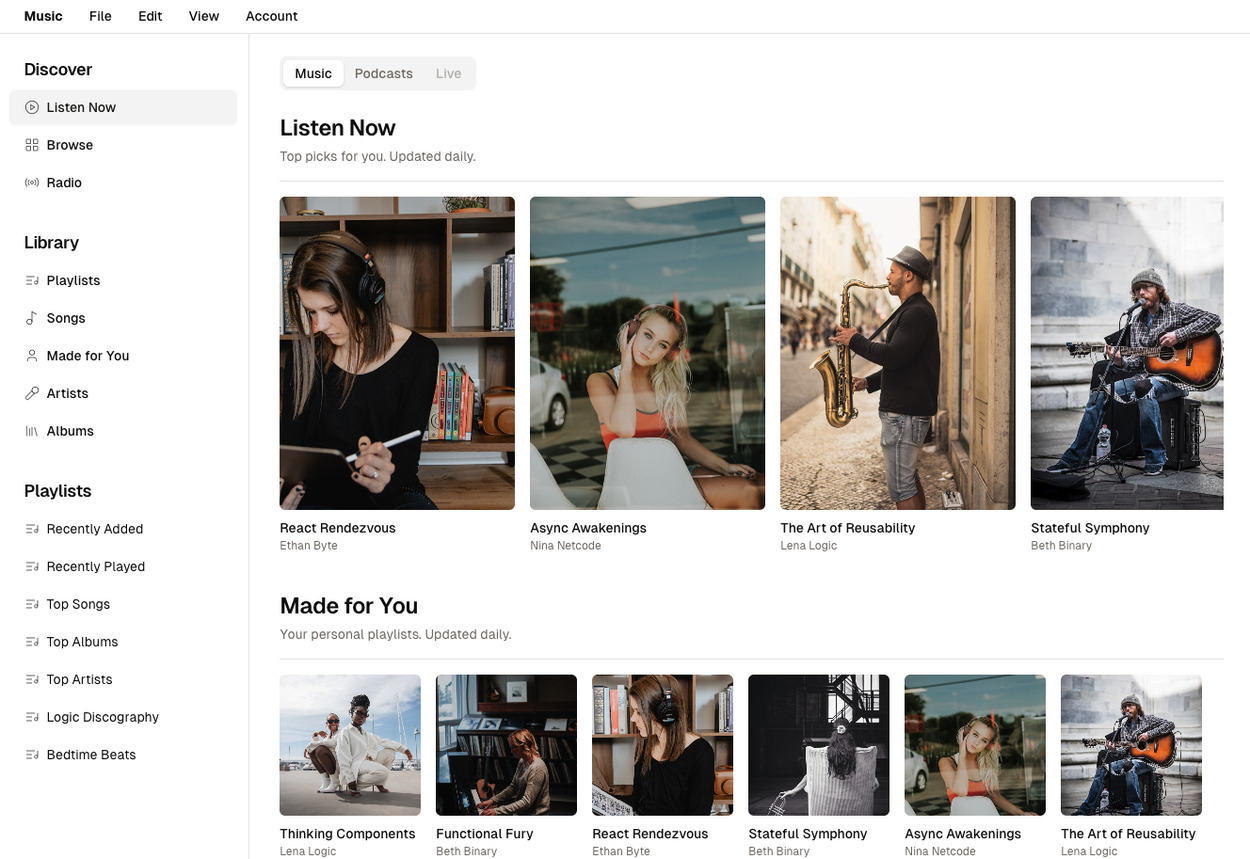
Experience the Shadcn/Svelte landing page
We're more than just a tool, we're a community of passionate creators. Get access to exclusive resources, tutorials, and support.

Our Platinum Sponsors
Benefits
Your Shortcut to Success
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Non ducimus reprehenderit architecto rerum similique facere odit deleniti necessitatibus quo quae.
Features
What Makes Us Different
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptatem fugiat, odit similique quasi sint reiciendis quidem iure veritatis optio facere tenetur.
Services
Grow Your Business
From marketing and sales to operations and strategy, we have the expertise to help you achieve your goals.
Lorem ipsum dolor sit, amet consectetur adipisicing elit adipisicing.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Molestiae, dicta.
Lorem dolor sit amet adipisicing.
Lorem ipsum dolor sit amet consectetur.
How It Works
Step-by-Step Process




Testimonials
Hear What Our 1000+ Clients Say
"This SvelteKit landing page template by Memet Zx is exactly what I needed! The conversion from Vue to Svelte is seamless and the components are well-organized."
Frontend Developer
"I created this template to help developers quickly build beautiful landing pages with SvelteKit and Shadcn. Hope you find it useful!"
Creator & Developer
"Zxce3's implementation of Shadcn components in SvelteKit is brilliant. The dark mode feature and responsive design work flawlessly."
Full Stack Developer
"The attention to detail in this template is impressive. Memet has done an excellent job maintaining the design aesthetics while converting to SvelteKit."
UI/UX Designer
"This is now my go-to template for SvelteKit projects. The documentation is clear and the implementation by Zxce3 is top-notch."
Web Developer
"Thanks to Memet's template, I was able to launch my landing page in record time. The TypeScript integration is particularly well done."
Software Engineer
Team
The Company Dream Team
Pricing
Get unlimited access
Lorem ipsum dolor sit amet consectetur adipisicing reiciendis.
Lorem ipsum dolor sit, amet ipsum consectetur adipisicing elit.
Lorem ipsum dolor sit, amet ipsum consectetur adipisicing elit.
Lorem ipsum dolor sit, amet ipsum consectetur adipisicing elit.
Lorem ipsum dolor sit, amet ipsum consectetur adipisicing elit.
Lorem ipsum dolor sit, amet ipsum consectetur adipisicing elit.
Lorem ipsum dolor sit, amet ipsum consectetur adipisicing elit.
Contact
Connect With Us
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatum ipsam sint enim exercitationem ex autem corrupti quas tenetur








